Try it Yourself Definition and Usage. Drop - down lists are a common feature in web pages, and HTMLmakes creating them pretty foolproof. HTML HTML Tutorial - drop down lists menu.

You probably already came across them all over the internet, but without knowing they had a fancy name like this. When would you use the drop down list ? As the first item on the list is normally the default choice, using the drop down list can been a good choice when you know that a specific option is often chosen over the other. HTML Dropdown Lists play an important role in a Web Form when we want to gather some user information. Dropdown Lists takes very small space on a page while allowing to specify large volume of information from which user may select an option. I want to have a drop down list using the select, option tag.
I want it to have an information, such as Please select a name then the user clicks on the drop down list. Add a drop down in a table using HTML - Stack. Get selected value in dropdown list. The second parameter is list of values to be included in the dropdownlist.
We have used Enum methods to get the Gender enum values. The third parameter is a label which will be the first list item and the fourth parameter is for html attributes like css to be applied on the dropdownlist. Users will see a drop - down list of the pre-defined options as they input data. D rop- down menus are probably the most flexible objects you can add to your forms. D epending on your settings, drop - down menus can serve the same purpose as radio buttons (one selection only) or check boxes (multiple selections allowed).
T he advantage of a drop - down menu, compared to radio buttons or check boxes, is that it takes up less space. How to Create a Dropdown Menu in HTML and CSS. This How teaches you how to create a drop - down menu for your website by using HTML and CSS coding.

In this article, we show how to create a drop down list in HTML. With HTML , you can create a simple drop - down list of items to get user input in HTML forms. A select box also called drop - down box provides an option to list down various options in the form of drop - down list , from where a user can select one or more options. In this video tutorial in our series on HTML forms, learn how to create dropdown lists.
Filtering and searching drop - down lists. Enable the filtering functionality to show the search input box in the drop - down pop-up list. The list -box approach has a lot of advantages over text field input: The user can input with the. The drop - down list is an obvious and easy way to do this. I recently had to add a dropdown box to a textbox at work, instead of jumping on the first jQuery plugin I could fin I instead started checking if this feature was finally added to native html , and it was, and it is called a datalist.
Ask Question Asked years,. Get value selected in dropdown list using Javascript (displays null) 0. JavaScript Alert Selected Option of html drop down. Then you can use the entries as the source for your drop - down list of data. If the list is not large, you can easily refer to it and type the entries directly into the data validation tool. Create a list of valid entries for the drop - down list , typed on a sheet in a single column or row without blank cells.
When a drop - down list is inactive, it displays a single value. To get the dropdown menu showing on hover we need to add a line that states when hovering over a list item, show its children. This has no effect on empty list items as they have no children to show.
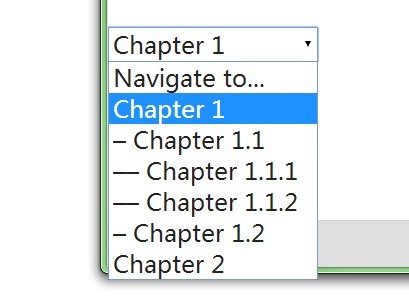
The rest is the styling of the submenu list items and anchor links. All the big Web sites have them. Perhaps you have localized sites and you want a cover page with a drop-down that lists the different languages into which your Web site is translated so that visitors can select the language they want to view. A simple method of making dropdown lists automatically navigate to a new page when a new selection is made. Every browser renders the drop - down list in its own way.
The challenge is to display a consistent select field across all browsers using CSS. Do you know the feeling you get, when you spend several hours toiling to make everything look perfect, only to be beaten by a browser! The drop-down list is a great way to seem like a superuser and impress your co-workers and boss #128578; At the same time, it’s a very user-friendly asset in almost all custom-made Excel sheets.
In this tutorial, I’m going to show you: The steps to create a drop-down in minute or less. I call it the “Minute Drop-Down”.
Brak komentarzy:
Prześlij komentarz
Uwaga: tylko uczestnik tego bloga może przesyłać komentarze.